VS Code 🤯
VS Code seems to be the 1 size fit all code editor. VS Code offers really seamless integration to develop on a remote connection such as the WSL 2 with the simple installation of an extension.
Develop in WSL 2 on VS Code
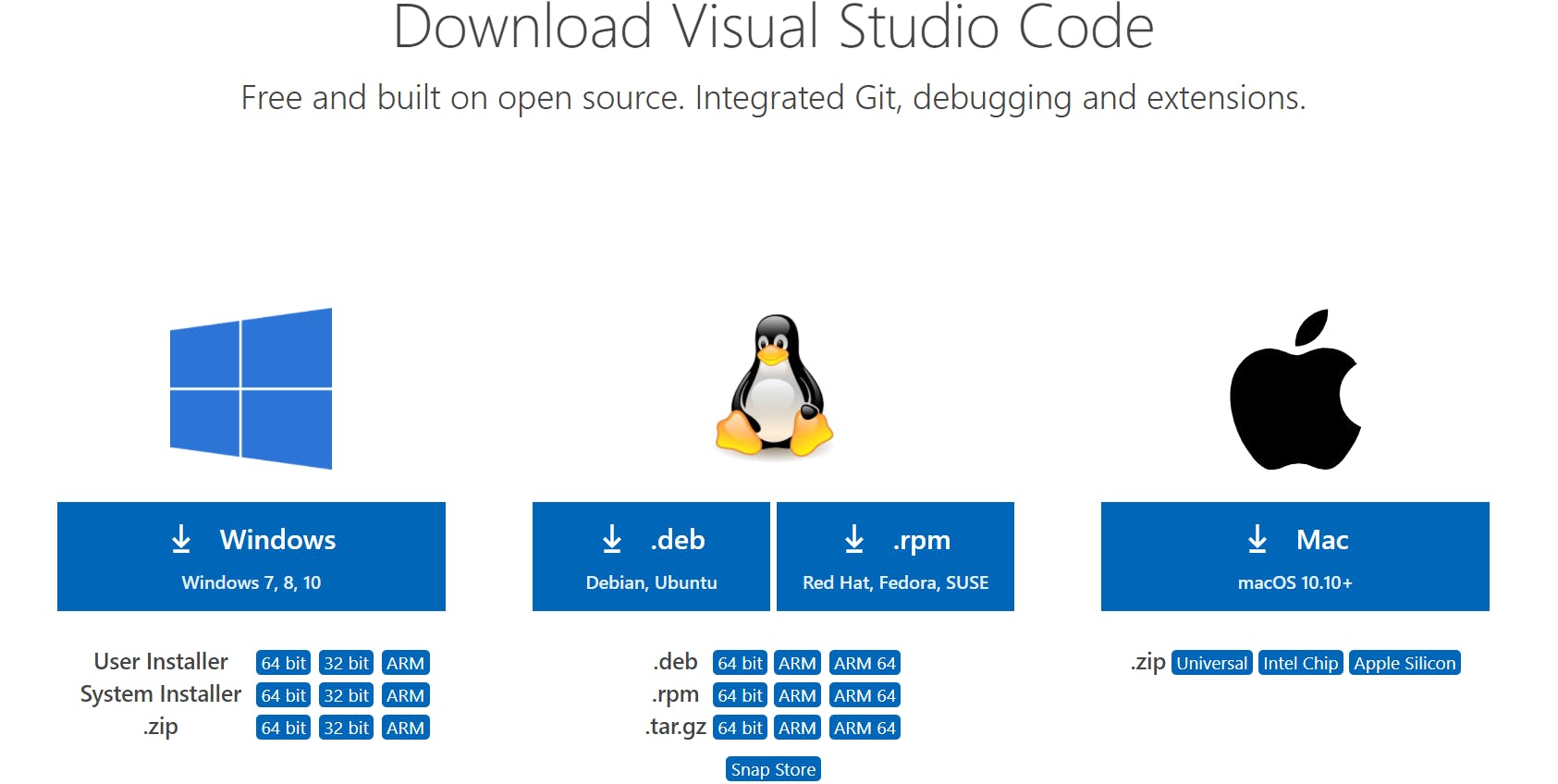
If you don't have it already, install VS Code from the official site.

(You can also download the insiders build if you like living on the bleeding edge)
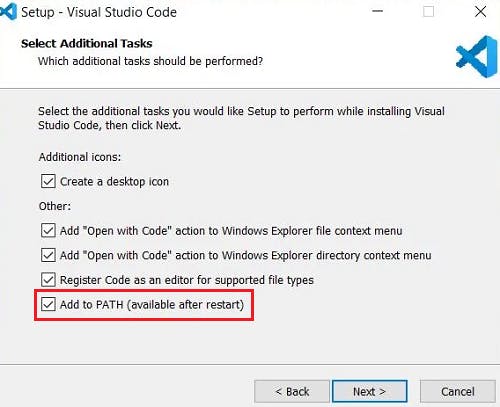
While installing VS Code, make sure to check the Add to Path option.

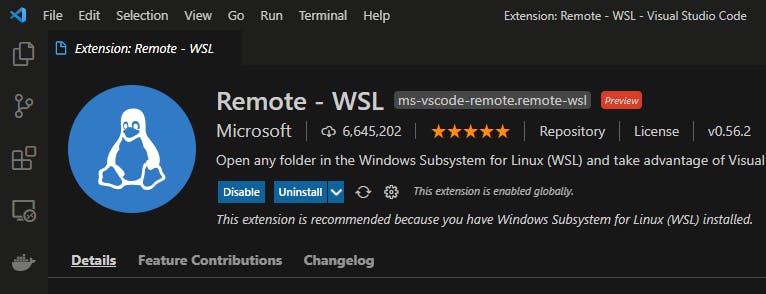
All you need to do is install the Remote - WSL Extension

Start a WSL 2 remote session
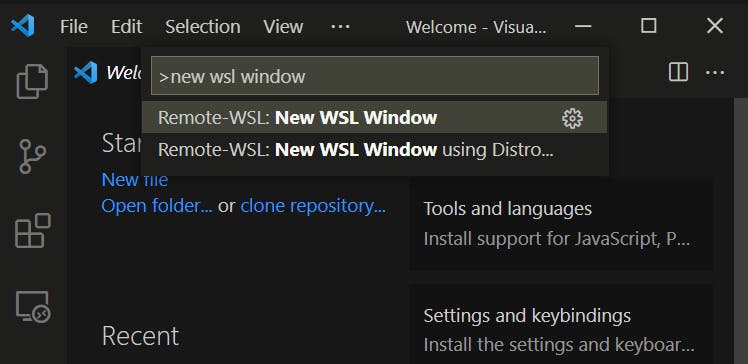
Press Ctrl + Shift + P and type in new wsl window to open up a new WSL 2 window and select the option

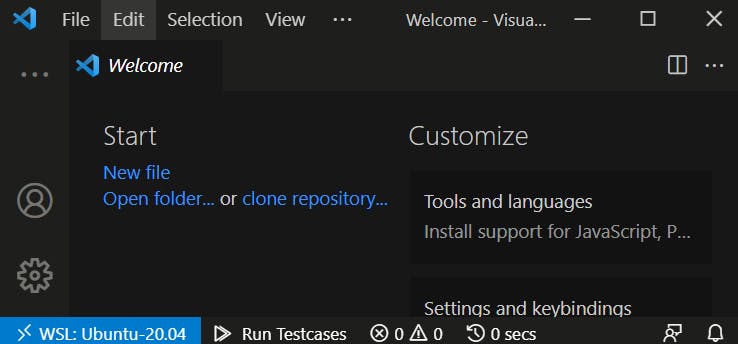
A new WSL 2 window should open up from the directory you were using.

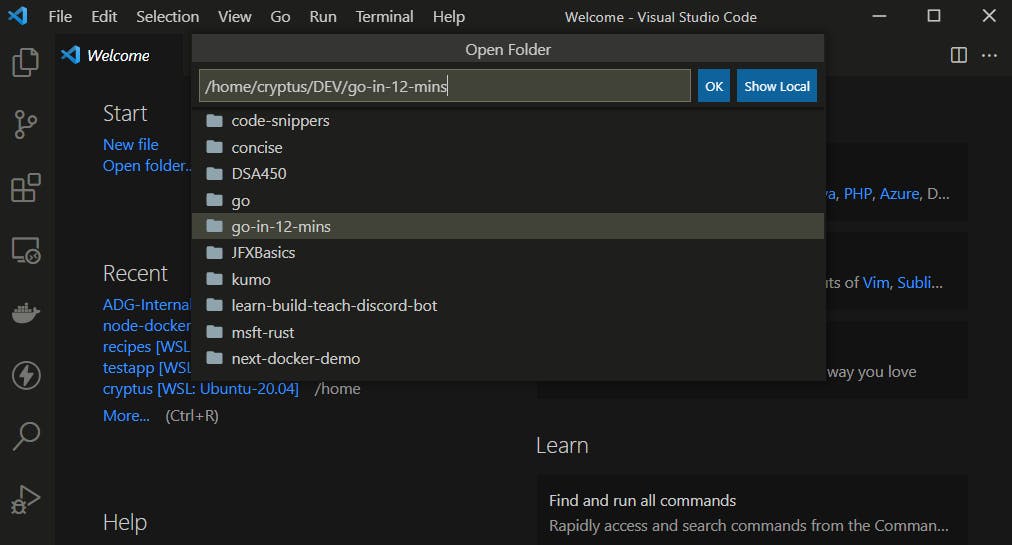
It is advised to use VS Code from the Linux file system instead of the windows'. To do this just use the Open Folder option from the File menu.
Just traverse to ~ or $HOME directory and then add the projects to the Linux file system and use them from there.

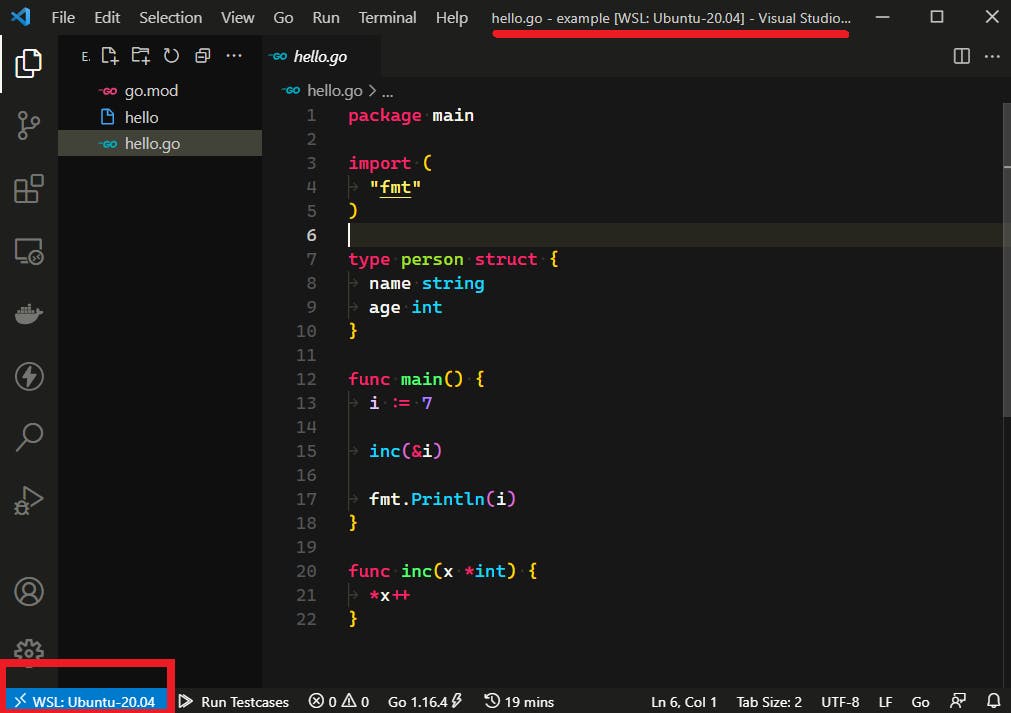
Upon opening any projects in WSL window, you will see the WSL 2.0 connection on the bottom-left as well as the title bar.

🎉🎉🎉 That was it, now you can work on any project with VS Code inside WSL.
Feel free to reach out to me on Twitter @cryptus_neoxys and connect with me on LinkedIn.
Refs & Resources
If you loved the article and would like to support me, you can buy me a coffee.